자바스크립트는 싱글 스레드이지만, 브라우 저상에서 동시에 많은 일을 하는듯해 보입니다.
이번에는 이러한 작동과정 원리에 대해 알아보았습니다.
이 작동은
4가지를 중심으로 이루어졌습니다.
1. javascript 엔진
2. web api
3. callback queue(task queue)
4. event loop

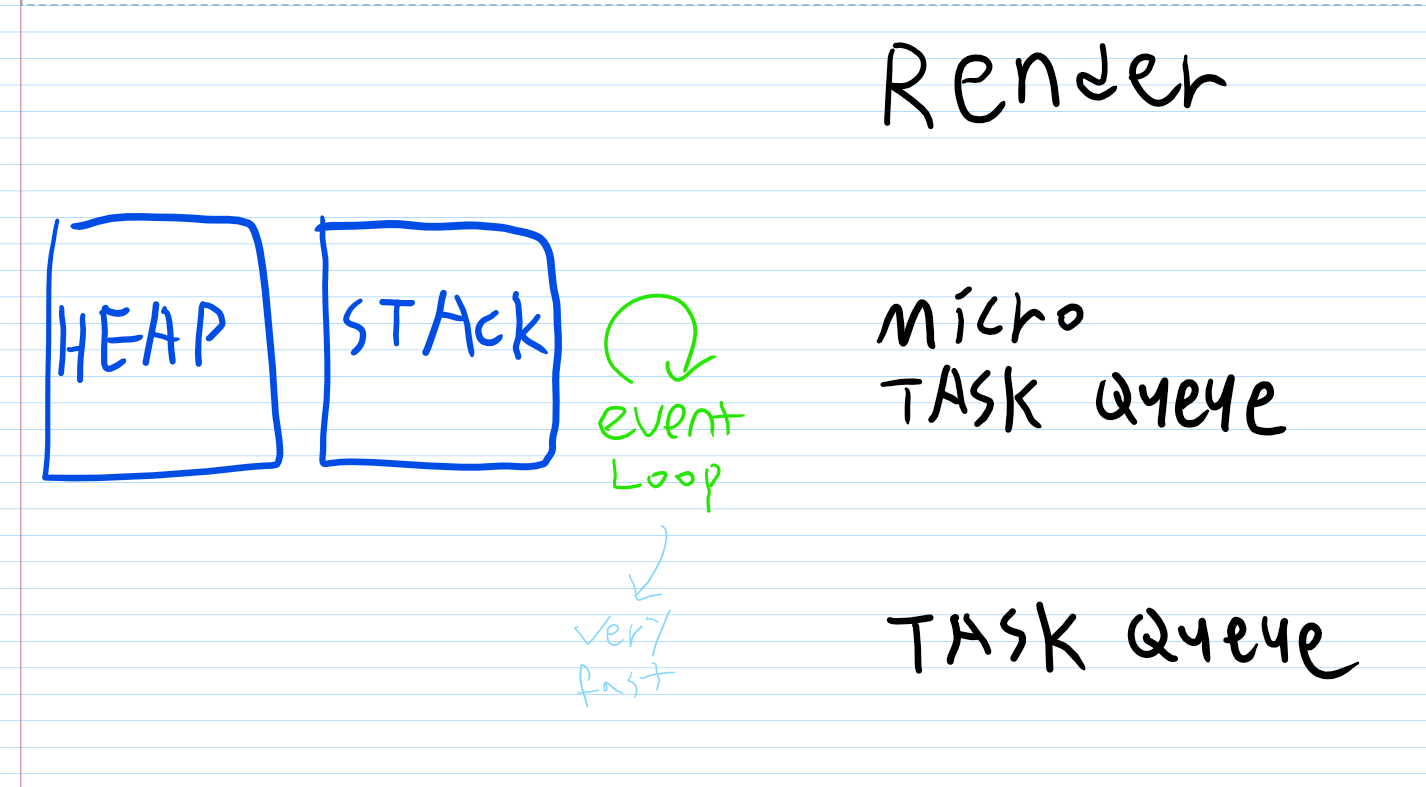
HEAP과 STACK은 자바스크립트 엔진을 의미합니다.
HEAP에는 객체, 변수 같은 것들이 들어가고
STACK에는 콜백함수가 들어갑니다.
예시
예시를 통해 JAVASCRIPT RUN ENVIRONMENT를 설명해보겠습니다.
default : (EVENT LOOP가 엔진, Render, Queue를 계속 순회함)
1. 이벤트 발생(WEB API) =>
2. TASK QUEUE에 코드 블록 생성 =>
3. EventLoop가 돌면서 stack이 비어있다면, taskqueue에 있는 것을 stack으로 가져와서 수행
(stack에 무언가 있을 때는, eventloop가 순회하지 않고 stack에 머무름)
예외) microtask queue에 작업이 있다면, microtask queue를 우선적으로 stack에 보내고 microtask queue를 모두 비울 때까지 microtask queue작업을 stack 우선적으로 가져옴.(render, taskqueue 작업 x)
결론
1. 콜백 함수를 수행하는 동안, eventloop는 스택에 멈춰있기 때문에 브라우저 또한 멈추게 됩니다.(eventloop가 render를 순회하지 못하기 때문)
따라서, 콜백 함수는 최대한 간결하게 작성해야 합니다.
2. eventloop가 js 비동기의 핵심!
'공부 정리 > 웹(Web)' 카테고리의 다른 글
| Js 값 할당했을 때 메모리 (0) | 2022.02.16 |
|---|---|
| Js 함수 vs 메서드 (0) | 2022.02.14 |
| Critical Rendering Path(CRP) (0) | 2022.02.08 |
| async Vs defer 비교 (0) | 2022.02.02 |
| getBoundingClientRect() Vs css 좌표 (0) | 2022.02.01 |



댓글